[CSS] 검색창 만들기
웹사이트의 검색창은 사용자 경험을 향상시키는 중요한 요소 중 하나입니다. 이번 글에서 CSS() 검색창 디자인에 초점을 맞춰, 검색창에 필요한 기본적인 스타일링()부터 고급 애니메이션까지 다루겠습니다.
이 튜토리얼을 따라하면 사용자 편의에 맞춘 검색창을 만들 수 있습니다.
검색창(Search box)이란?
검색창(Search Bar)은 웹사이트나 애플리케이션에서 사용자가 특정 정보를 쉽게 찾을 수 있도록 도와주는 입력 필드입니다. 주로 페이지 상단 또는 사이드바에 위치하며, 사용자가 키워드를 입력하면 해당 키워드와 관련된 정보를 제공합니다.
검색창은 사용자 경험(UX)을 향상시키는 중요한 인터페이스 요소입니다. 이를 통해 사용자는 사이트 내에서 원하는 정보를 쉽게 찾을 수 있습니다. 기본적인 텍스트 입력 기능 외에도 자동 완성, 검색어 제안, 필터링 옵션 등을 포함하면 사용자가 검색을 더 쉽게 할 수 있습니다. 이러한 기능들은 검색 과정을 단순화하고, 사용자가 필요한 정보를 더 빠르게 찾을 수 있도록 도와줍니다.
검색창은 언제 필요하나
콘텐츠가 많은 경우, 검색창은 필수적인 요소입니다. 인터넷 사용자가 증가하고 요구가 다양해지면서, 웹사이트는 점점 더 복잡해지고 있습니다.
예를 들어, 온라인 쇼핑몰인 쿠팡에는 수만 개의 상품이 등록되어 있습니다. 이러한 방대한 상품들을 모두 카테고리로 나누는 것은 어렵고, 판매자가 설정한 카테고리와 사용자가 원하는 카테고리가 일치하지 않을 수도 있습니다. 단순히 클릭만으로 사용자가 원하는 상품을 찾는 것은 거의 불가능합니다. 사이트가 복잡해지고 정보를 찾기 어려워질수록 검색창의 필요성이 점점 커집니다.
반면, 포트폴리오나 랜딩 페이지처럼 페이지 구조가 단순하고 정보의 양이 적은 경우에는 검색창이 필요하지 않을 수 있습니다. 불필요한 요소가 중요한 자리를 차지하면 사이트의 디자인을 해칠 수 있습니다. 이런 경우, 검색창은 오히려 방해 요소가 될 수 있습니다.
따라서, 웹사이트의 구조와 콘텐츠 양을 고려하여 검색창의 필요성을 면밀히 검토해야 합니다.
검색창의 적절한 위치
사용자가 원하는 정보를 마우스로 찾지 못할 때, 사이트를 떠나기 전에 마지막으로 검색창을 이용하는 경우가 많습니다. 따라서 검색창을 사용자가 자연스럽게 접근할 수 있는 위치에 배치하는 것이 중요합니다.
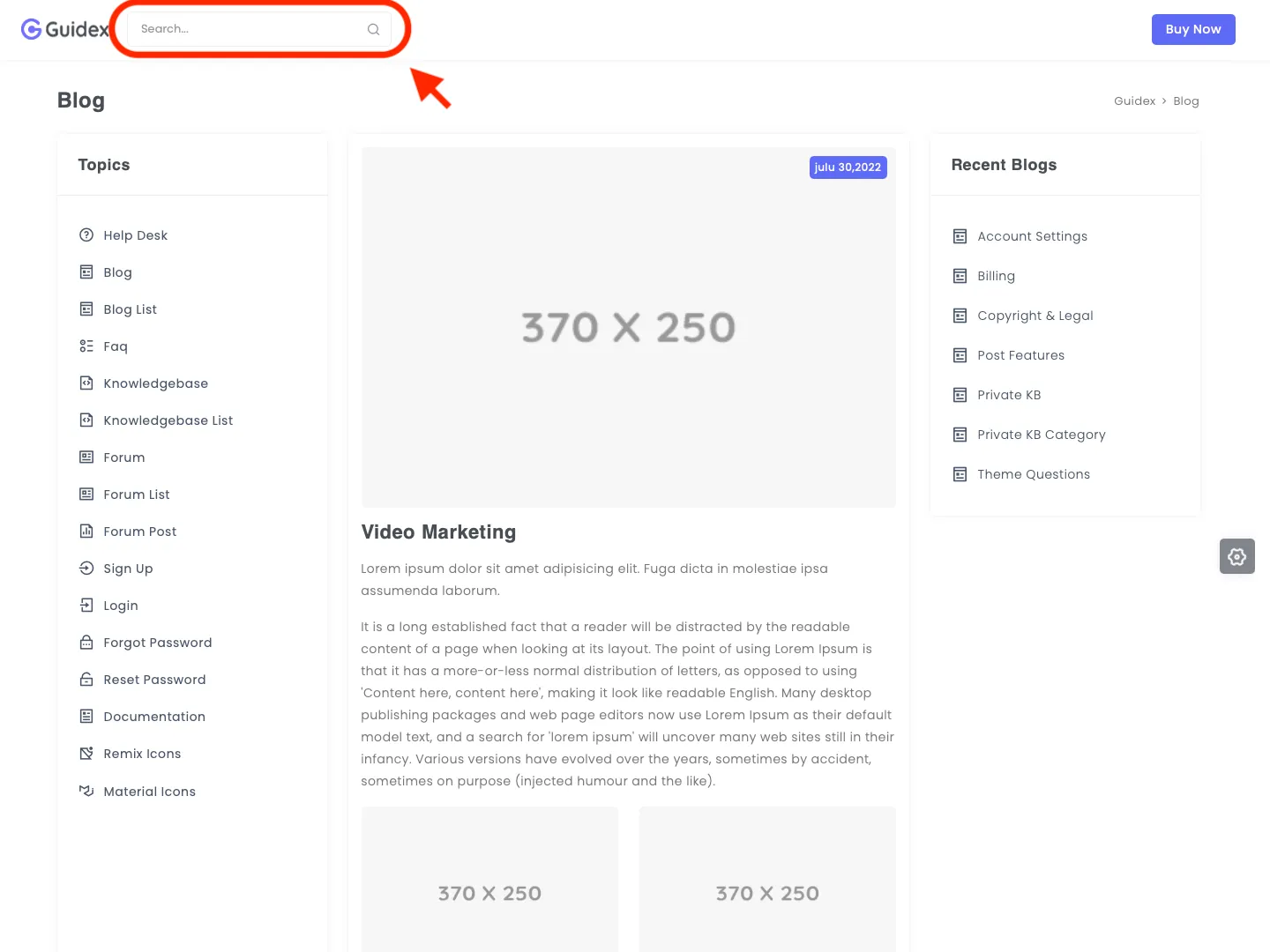
대부분의 웹사이트는 검색창을 네비게이션 메뉴 옆 혹은 헤더 바 안에 위치하는 것이 가장 효과적입니다. 사용자가 메뉴에서 원하는 정보를 찾지 못했을 때, 곧바로 검색 기능을 이용할 수 있도록 유도할 수 있기 때문입니다.

그래서 정보 리스트가 끝나는 지점에 네비게이션까지 올라가는 버튼이 있어야 사용자가 페이지를 이탈하지 않고 검색을 통해 정보를 한 번 더 찾으려고 합니다.
이렇게 적절한 위치에 검색창을 배치하는 것은 사용자 경험을 향상시키고, 사이트에서의 이탈률을 줄이는 데 중요한 역할을 합니다. 이를 통해 사용자는 사이트를 보다 편리하게 이용할 수 있으며, 필요한 정보를 빠르게 찾을 수 있습니다.
검색창의 디자인 원칙
검색창은 위치뿐만 아니라 전체적인 웹사이트 테마와의 조화, 그리고 사용자에게 눈에 잘 띄는 디자인이 중요합니다. 사용자가 검색 기능을 쉽게 찾지 못하면, 사이트를 떠날 가능성이 높기 때문입니다.
다행히도, 검색창 디자인은 대부분의 웹사이트에서 통일된 양식을 따르고 있어, 검색 아이콘만으로도 충분히 인식 가능합니다. 이를 통해 사용자는 직관적으로 검색 기능을 찾아 사용할 수 있습니다.
효과적인 검색창 디자인을 위해 다음 원칙을 고려해야 합니다:
- 눈에 띄는 위치: 검색창은 네비게이션 메뉴 옆이나 페이지 상단 등 사용자가 쉽게 접근할 수 있는 곳에 배치합니다.
- 일관된 디자인: 사이트의 전반적인 디자인과 조화를 이루면서도, 검색 아이콘이나 입력 필드의 테두리를 통해 명확하게 구분됩니다.
- 사용자 친화성: 검색창은 직관적이고 사용하기 쉬워야 하며, 특히 모바일 사용자들을 위해 반응형 디자인을 적용합니다.
이러한 디자인 원칙을 지키면 사용자 경험을 향상시키고, 사이트의 이용률을 높일 수 있습니다. 검색창을 잘 디자인하면 사용자는 사이트를 보다 편리하게 이용할 수 있으며, 필요한 정보를 쉽게 찾을 수 있습니다.
검색창 만들기
검색창은 기본적으로 아이콘, 입력창, 그리고 검색 버튼으로 구성됩니다. HTML과 CSS을 이용해 검색창을 만들어보겠습니다.
기본
먼저, 새로운 폴더를 만들고 그 안에 index.html과 style.css 파일을 생성합니다. 그런 다음, index.html 파일을 열고 아래의 코드를 입력합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>검색창 만들기</title>
<!-- css -->
<link rel="stylesheet" href="style.css">
<!-- icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<!-- 이곳에서 검색창 만들 예정 -->
</body>
</html>이제 style.css 파일에 CSS 스타일을 작성하여 검색창을 꾸밀 수 있습니다.
입력 폼
검색창은 사용자로부터 입력을 받기 때문에 form 태그()를 사용합니다. 다음은 사용자로부터 검색어를 입력받는 HTML 코드입니다:
<div class="search-box">
<form action="." method="post">
<input class="search-txt" type="text" placeholder="검색어를 입력해 주세요">
<button class="search-btn" type="submit">찾기</button>
</form>
</div>이 폼은 검색어를 입력받는 텍스트 입력 필드와 검색 버튼으로 구성되어 있습니다. form 태그의 action 속성에 데이터를 제출할 URL을 입력하고, method 속성에는 전송 방식을 지정합니다. 여기서는 post 방식을 사용합니다.
진행 상태:
이제 CSS 스타일을 단계별로 설정해보겠습니다. 먼저, 기본 스타일을 재설정해보겠습니다. CSS 파일의 가장 위쪽에 아래 코드를 입력하세요. 이 코드는 모든 요소의 여백을 0으로 설정하고, 박스의 크기 계산 방식을 border-box로 변경합니다.
* {
box-sizing: border-box;
padding: 0;
margin: 0
}[CSS] box-sizing를 border-box로 설정하는 이유()
그 다음 이 검색창을 보기 편하게 화면의 중앙으로 배치하고자 합니다:
.search-box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}이 CSS 코드의 역할을 간단히 설명하면, position: absolute를 사용하여 검색창의 위치를 절대적으로 설정하고, top: 50%와 left: 50%를 사용하여 검색창의 시작점을 화면의 중앙으로 이동시킵니다. 그런 다음, transform: translate(-50%, -50%)를 사용하여 검색창의 너비와 높이의 절반만큼 왼쪽과 위로 이동시키면 검색창이 정확하게 화면의 중앙으로 이동합니다.
진행 상태:
이는 개발 편의를 위해 위치를 변경한 것으로, 이 스타일 코드를 반드시 추가할 필요는 없습니다.
그리고 .search-box에 높이와 여백을 추가합니다.
.search-box {
/* 생략 */
background-color: #618264;
height: 40px;
padding: 10px;
}높이는 40px로 고정하고, 안쪽 여백을 10픽셀로 설정합니다.
진행 상태:
아이콘
돋보기 아이콘을 사용하여 검색창을 사용자에게 명확히 표시하려고 합니다. 이 아이콘은 기본적으로 제공되지 않으므로, Font Awesome을 사용하려고 합니다.
먼저, header 태그 안에 검색 아이콘을 제공하는 Font Awesome의 CSS 링크를 추가합니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer" />아이콘 소스를 HTML 파일로 불러왔기 때문에 이제 클래스 이름만으로 아이콘을 페이지에 추가할 수 있습니다.
button 태그에서 텍스트 '찾기'를 제거하고 아이콘으로 대체합니다.
<button class="search-btn" type="submit">
<i class="fas fa-search"></i>
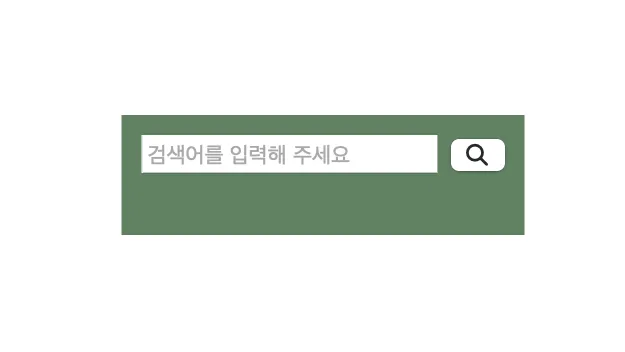
</button>이렇게 하면 검색 버튼이 더욱 직관적이 되어 사용자가 쉽게 기능을 이해할 수 있습니다.
진행 상태:
버튼 꾸미기
아이콘을 넣었으니 버튼을 꾸며보겠습니다(). 버튼을 시각적으로 돋보이게 하기 위해 다음 스타일을 적용합니다.
.search-btn {
color: #EDEDED;
float: right;
width: 40px;
height: 40px;
border-radius: 50%;
background: #949BA0;
display: flex;
align-items: center;
justify-content: center;
}먼저, 배경색과 대비되는 색상으로 버튼이 눈에 잘 띄도록 합니다. 이때 버튼의 색은 브랜드 컬러나 사이트의 테마와 일치시키는 것이 좋습니다.
다음으로, float: right 속성을 사용하여 버튼을 입력 폼의 오른쪽에 위치시킵니다. 이 스타일 설정이 없으면 버튼이 다음 줄로 넘어갑니다. 높이와 너비를 각각 40px로 설정하고, border-radius를 50%로 지정하여 버튼을 원형으로 만듭니다.
또한, display: flex 속성을 이용해 아이콘을 버튼의 중앙에 정렬합니다. display: flex를 설정한 후 justify-content와 align-items를 center로 설정하면 자식 요소가 중앙에 정렬됩니다. 이 설정을 통해 돋보기 아이콘이 버튼의 정중앙에 위치하게 됩니다.
참고로, 버튼의 모양은 웹 브라우저마다 다를 수 있습니다. 브라우저의 기본 스타일의 영향을 받지 않으려면, button 태그 대신 a 태그를 사용하여 스타일링할 수 있습니다.
진행 상태:
입력 폼 스타일
사용자가 검색어를 입력할 수 있는 입력 폼을 다음과 같이 스타일링합니다.
.search-txt {
float: left;
padding: 0;
background: none;
border: none;
outline: none;
color: white;
font-size: 15px;
line-height: 40px;
}먼저, 입력 폼을 float: left 속성을 사용하여 왼쪽에 배치합니다. 이는 버튼과 일관성을 유지하기 위함입니다.
배경색과 외곽선을 없애기 위해 background: none, border: none, outline: none 속성을 적용합니다. border는 바깥 외곽선을, outline은 안쪽 외곽선을 설정하는 속성입니다. 이를 모두 없애면 입력 폼이 배경과 하나로 보이게 되어 깔끔한 디자인을 구현할 수 있습니다.
텍스트 색상(color)은 버튼과 마찬가지로 배경색과 대비되는 색상인 흰색으로 설정하여 눈에 잘 띄도록 합니다.
마지막으로, 폰트 크기(font-size)와 라인 높이(line-height)는 각각 15px과 40px로 설정하였습니다. 이 값들은 필요에 따라 조정할 수 있습니다.
진행 상태:
입력 폼 외관과 배경색 없애기
검색창의 너비를 조정하기 위해 width 속성을 사용하여 원하는 만큼 길이를 늘릴 수 있습니다. 또한, 버튼과 어울리게 검색창의 모서리를 둥글게 만들기 위해 border-radius 속성을 설정합니다.
아래와 같이 .search-box 클래스에 border-radius 속성을 추가합니다:
.search-box {
/* 생략 */
border-radius: 40px; /* 추가 */
}border-radius를 박스의 높이만큼 설정하면 검색창의 모서리가 반원 형태로 둥글게 됩니다. 이렇게 하면 검색창과 버튼이 일관된 둥근 모양을 가지게 되어 디자인이 더욱 통일감 있게 보입니다.
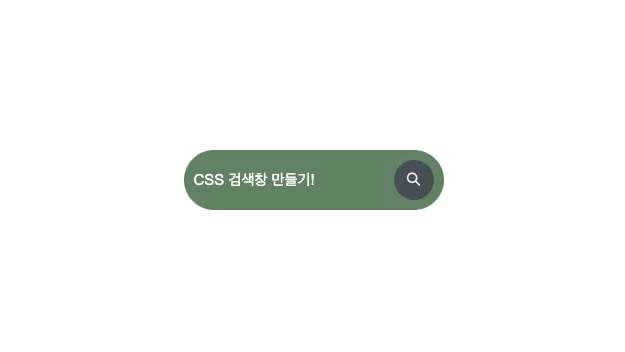
진행 결과:
(선택) placeholder 색 변경
가이드 placeholder가 배경색과 분리되어 사용자에게 쉽게 띄도록 색을 변경합니다.
.search-box input::placeholder {
color: #c0c0c0;
}.search-box 클래스가 적용된 요소 안의 input 요소를 대상으로 합니다. ::placeholder는 input 요소의 플레이스홀더 텍스트를 선택합니다. { color: #c0c0c0; }는 플레이스홀더 텍스트의 색상을 밝은 회색으로 지정합니다. 결과적으로, 플레이스홀더 텍스트가 밝은 회색으로 표시됩니다.
진행 상태:
검색창 열기
검색창을 마우스를 검색 아이콘에 올렸을 때 자연스럽게 열리도록 애니메이션 효과를 추가해보겠습니다. 이를 위해 먼저 입력 폼의 기본 너비를 0으로 설정하고, 트랜지션 효과를 추가합니다.
먼저, 입력 폼의 기본 너비를 0으로 설정하여 검색 아이콘만 보이게 합니다. 트랜지션 효과를 추가하면 스타일이 부드럽게 전환됩니다.
.search-txt {
/* 생략 */
width: 0; /* 추가 */
transition: 0.5s; /* 추가 */
}이렇게 하면 기본 상태에서 입력 폼이 보이지 않고, 검색 아이콘만 남게 됩니다.
진행 상태:
이제 마우스를 올렸을 때 입력 폼의 너비가 확장되도록 설정합니다.
.search-box:hover > form .search-txt {
width: 200px;
}이렇게만 설정하면, 마우스가 폼에서 벗어날 때 검색창이 다시 원래 상태로 돌아갑니다. 사용자가 입력하고 있을 때에도 입력 폼을 유지하고 싶다면, 아래 스타일을 추가합니다.
.search-box > form .search-txt:focus {
width: 200px;
}같은 방식으로, 마우스를 올렸을 때 다른 스타일도 변경할 수 있습니다. 아래는 버튼의 배경색이 변하는 스타일입니다.
.search-box:hover > form .search-btn {
background: #464E54;
}이제 마우스를 검색 아이콘 위로 올려보면 입력 폼이 부드럽게 열리고, 버튼의 배경색이 변하는 것을 확인할 수 있습니다.
진행 상태:
이를 통해 사용자 경험이 더욱 향상됩니다.
결론
이 튜토리얼에서는 검색창 인터페이스를 구현하고 스타일링하는 방법을 단계별로 알아보았습니다. 다음의 주요 포인트를 다뤘습니다:
- 기본 설정: 새로운 폴더를 만들고
index.html과style.css파일을 생성한 후, HTML과 CSS 파일을 연결하여 기본 구조를 설정했습니다. - 검색창 인터페이스:
form태그와 입력 필드, 버튼을 포함하는 검색창 인터페이스를 구현했습니다. 또한, Font Awesome 아이콘을 사용하여 검색 버튼을 더욱 직관적으로 만들었습니다. - 검색창 스타일링: 입력 폼과 버튼을 스타일링하여 깔끔하고 일관된 디자인을 구현했습니다. 배경색과 외곽선을 제거하고, 버튼과 입력 필드를 중앙에 배치하여 사용자 친화적인 인터페이스를 만들었습니다.
- 애니메이션 효과: 마우스를 검색 아이콘에 올렸을 때 입력 폼이 자연스럽게 열리도록 트랜지션 효과를 추가하여, 부드럽고 직관적인 사용자 경험을 제공했습니다.
이 과정을 통해 사용자는 깔끔하고 직관적인 검색창을 구현할 수 있으며, 웹사이트의 사용자 경험을 향상시킬 수 있습니다. 이러한 검색창 디자인은 복잡한 사이트에서도 사용자가 원하는 정보를 쉽게 찾을 수 있도록 도와줍니다. 배운 내용을 적용하여 웹사이트의 검색 기능을 향상시켜보세요.